Just Three - To Do
Published on: Thu Oct 06 2022
A simple reminder & ToDo application to focus on the first three things for today.

Just Three, just focus on your essential, today!
-. Second personal app development project.
-. One-person production, released on App Store.
-. A simple reminder & ToDo application to focus on the first three things for today.
*Following contents are aimed for coders and developers, if you are not interested in those topics, please check more information on Web Page for Just Three - To Do or App Store for Just Three - To Do. Thanks! :)
Table of contents
About JustThree
- JustThree is a simple reminder & ToDo app built for people who are overwhelmed by too many Todos and reminders for their every day life, want to get out of the todo hell, and just focus on the essential.
- JustThree is aimed to let the user focus on their essential by displaying just three items on the main view, as simple as possible with satisfying animation.
- JustThree stores user’s reminder or todo data only in user’s device, using
UserDefaultswith coded saving key. - With the goal of experiencing whole process from the start of the project to the launch, not only development, but also planning and design were carried out directly.
- Develop with
UIKitusingProgrammaticway, in MVC pattern.






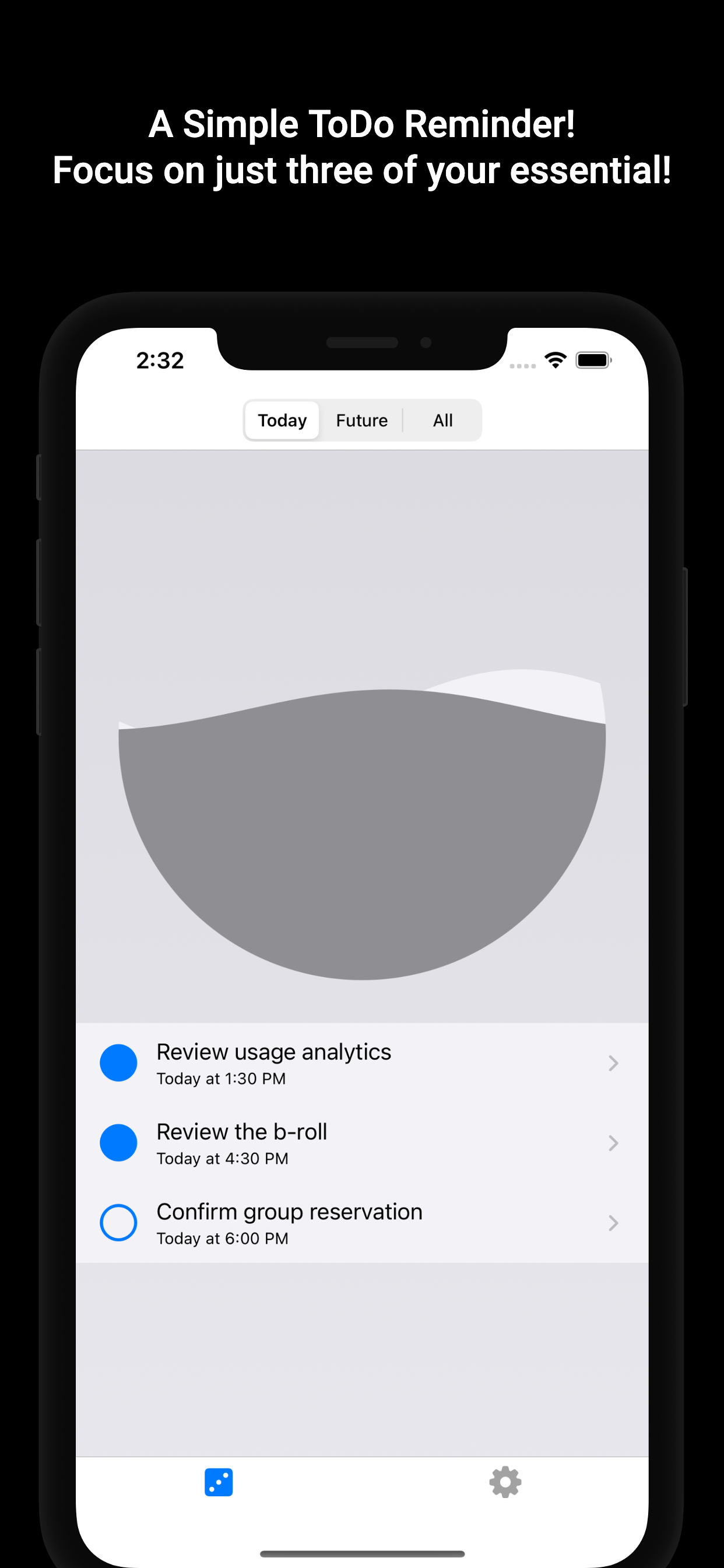
- List view - Today section
The main view of Just Three.
In Today section, the list view display just three items.
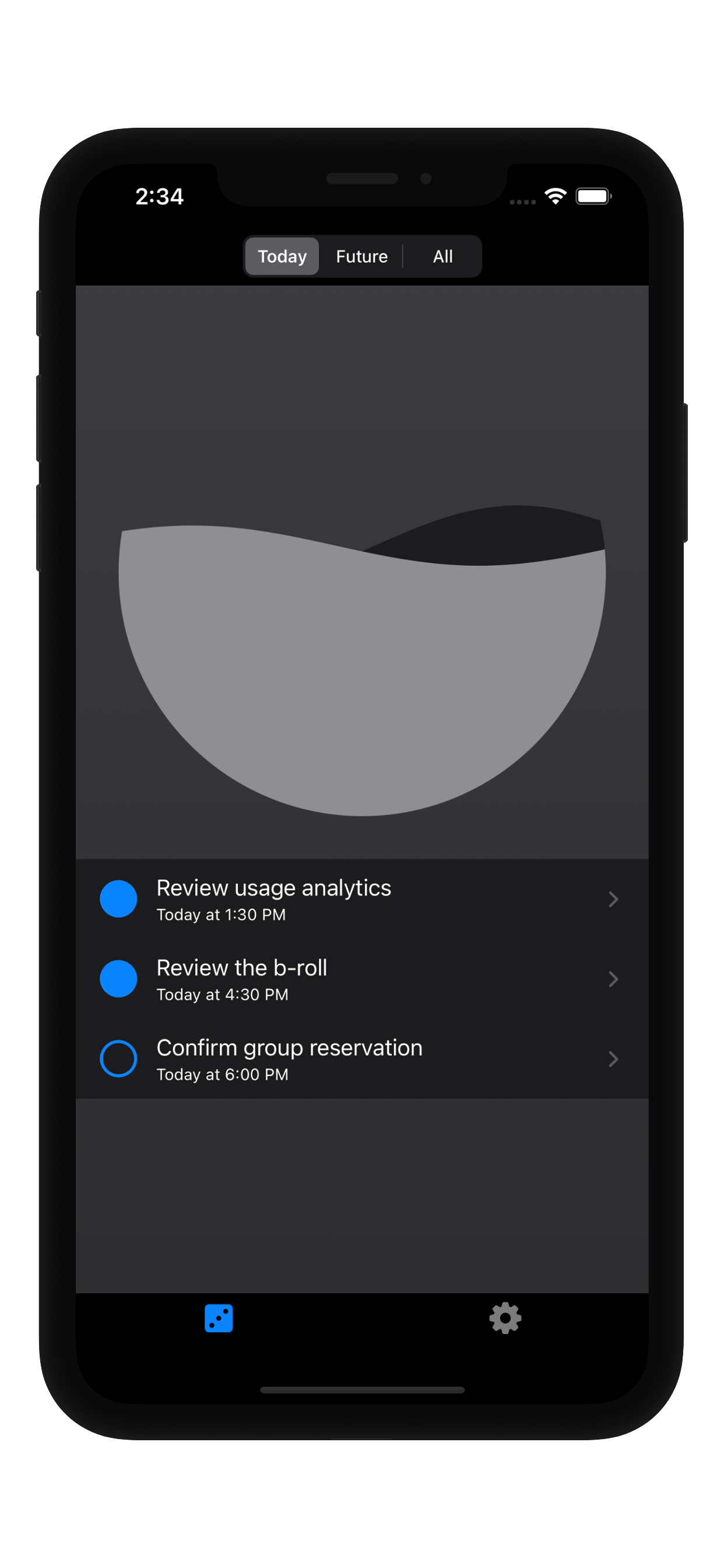
Letting user to focus on their top three objective for today.- List view - Dark Mode
Just Three supports the Dark Mode.
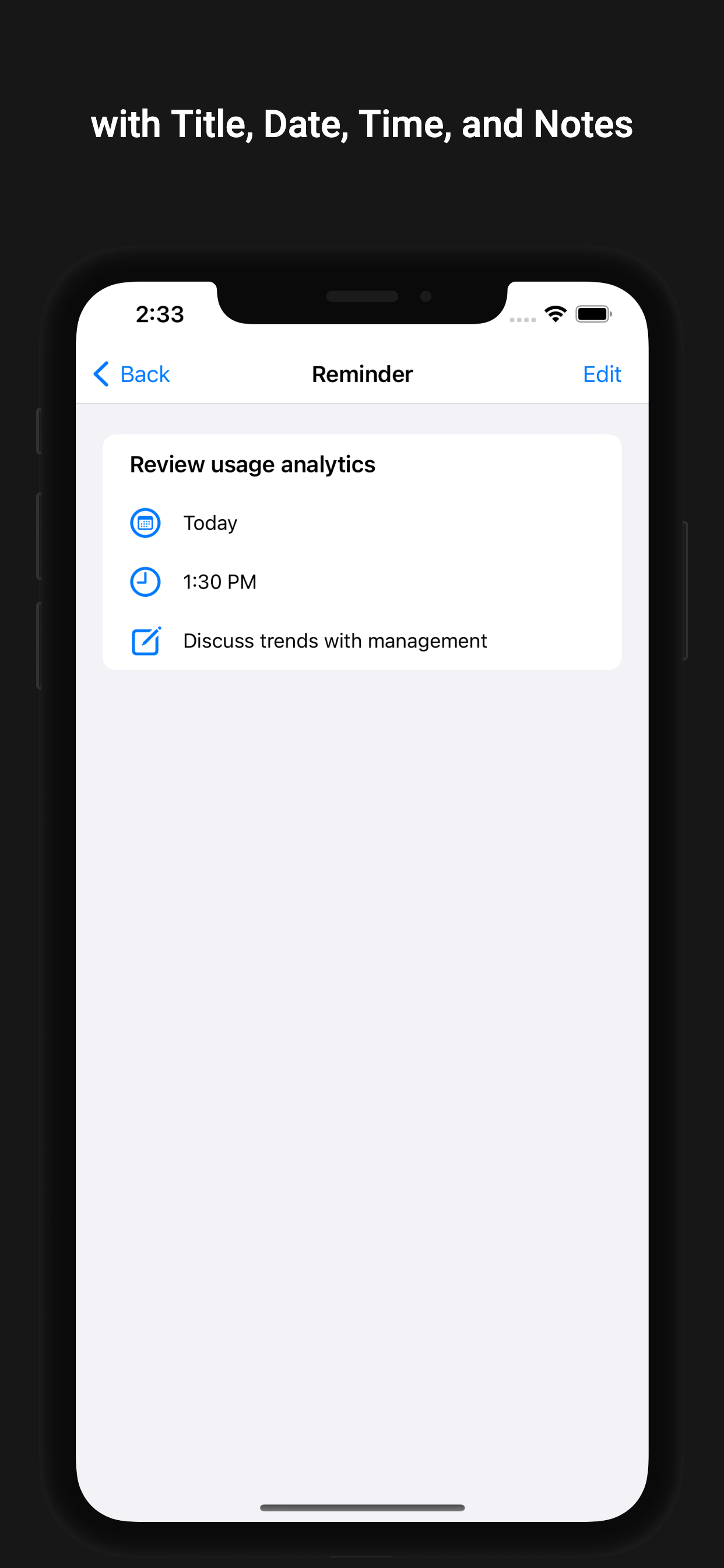
With satisfying wave animation interact with ToDo items.- ToDo or Reminder view - View mode
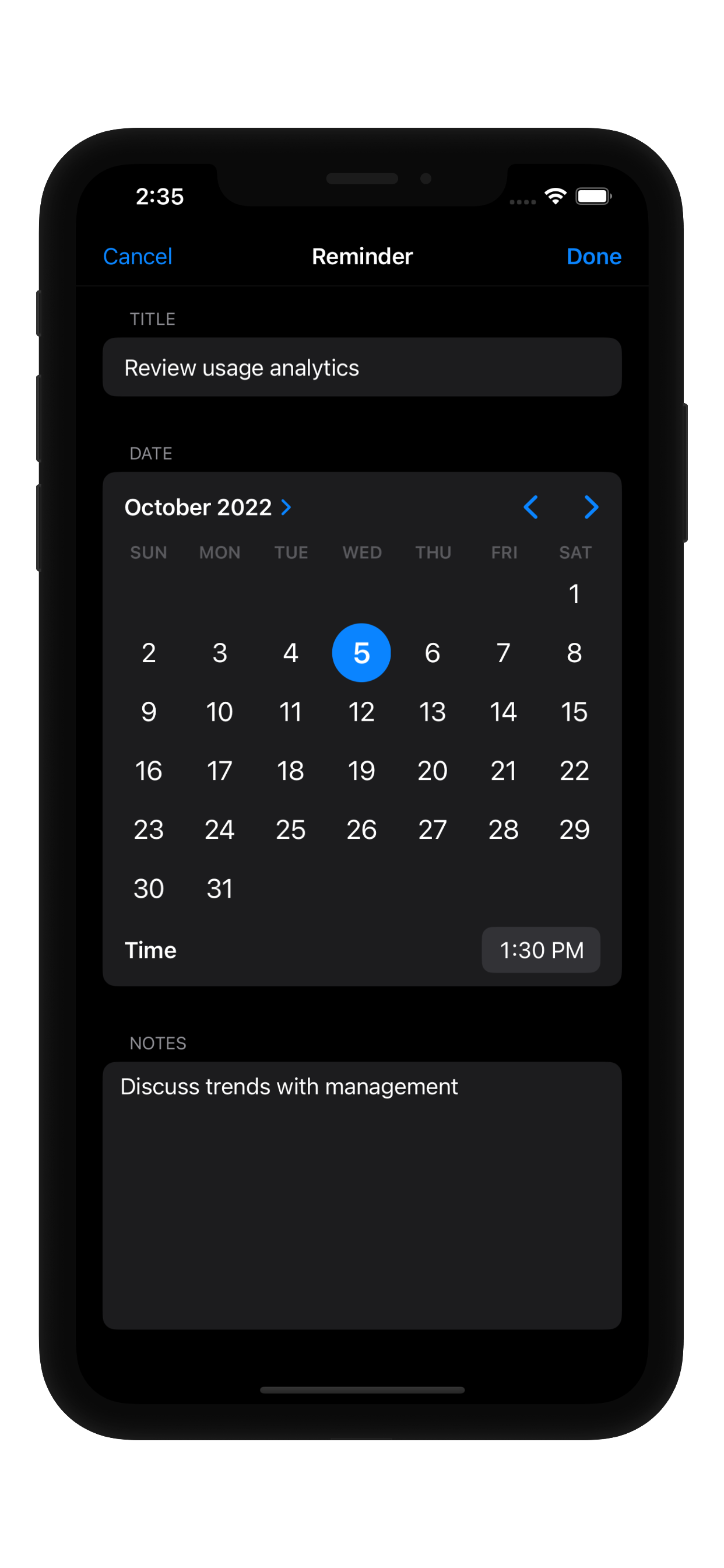
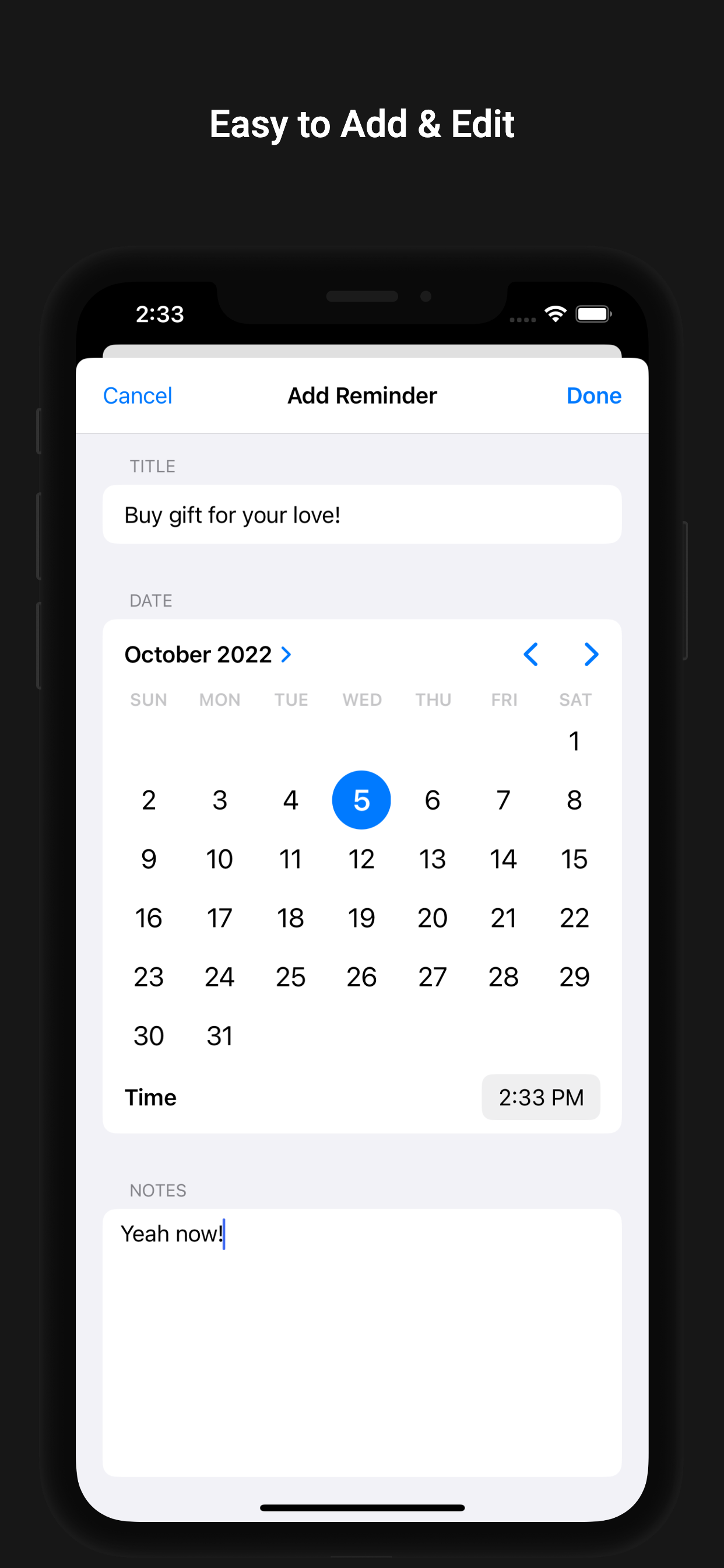
The item consist of the title, date, time, and note.- ToDo or Reminder view - Edit mode
The title of itme is editable with text field.
The date and time of item is editable with date picker.
The note of item is editable with text view.- Add new ToDo or Reminder item
Easy to add new item by tapping on the plus button on top-right of list view.
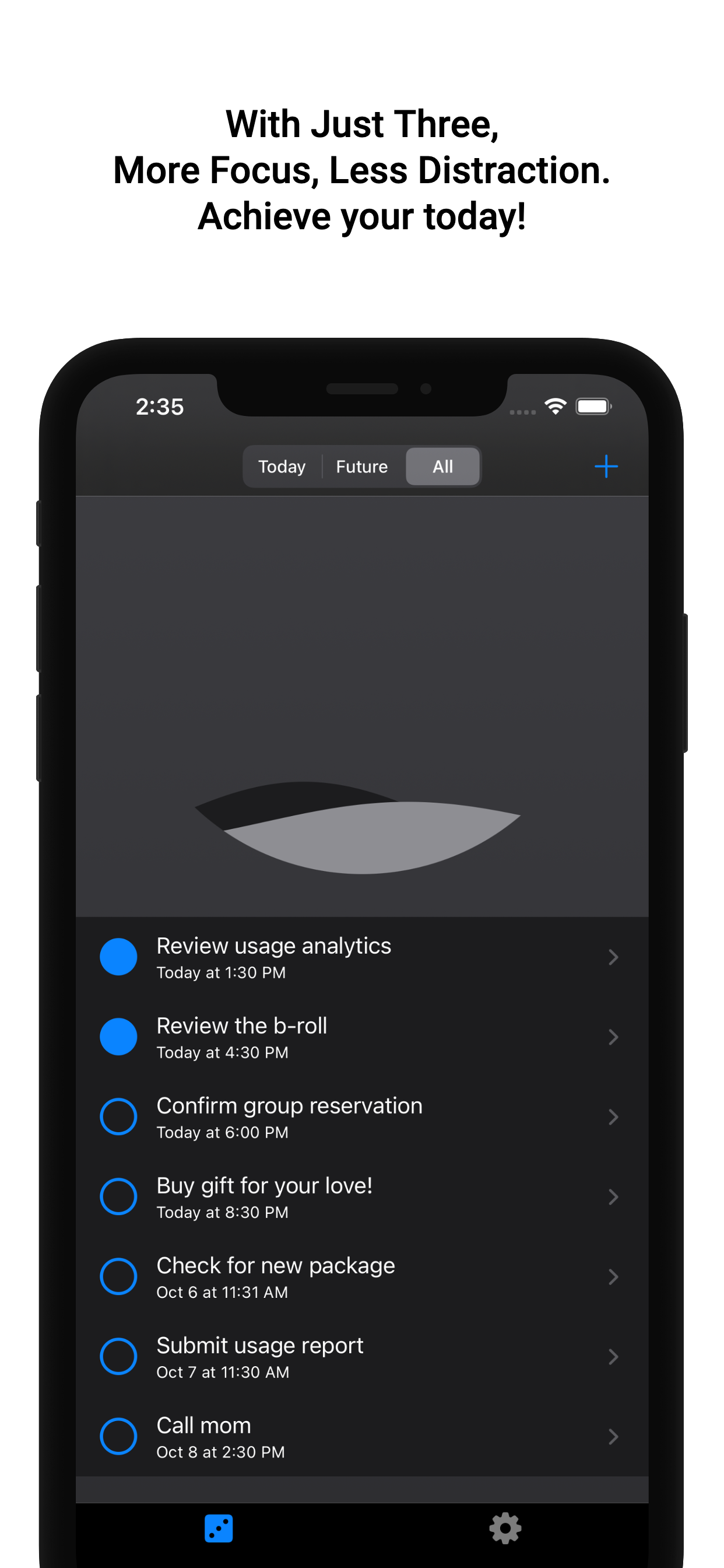
Present adding view modally, but similiar user interface with edit mode.- List view - All section
Other sections than Today, like Future and All, do not limit the number of displaying items.
Features
- Simple interface with three types of view-controllers, built with UIKit, programmatically.
- Adopt the List Collection View using Diffable Data Source, Compositional Layout, and List Cell View Configuration.
- Satisfying wave animation built with
CABasicAnimationandCAShapeLayer. - Save user’s data in
UserDefaults. - Support the accessiblity features for the iOS’s VoiceOver.
- Support for Dark Mode.
Folder Structure
.
├── JustThree.xcodeproj
├── JustThree
│ ├── Assets.xcassets
│ │ ├── AccentColor.colorset
│ │ ├── AppIcon.appiconset
│ │ └── icon.imageset
│ ├── Models
│ ├── ContentViews
│ ├── ViewController
│ │ ├── ReminderListViewController
│ │ ├── ReminderViewController
│ │ └── SettingListViewController
│ └── Base.lproj
└── docs
├── assets
│ ├── css
│ ├── js
│ ├── sass
│ └── webfonts
└── images
└── screenshots
Version History
- Plan to update continuously.
- latest update: v1.0.0
- v1.0.0: Release on App Store, 6 October 2022.
- start: Initial commit, 23 September 2022.
What I Learned
From start to release
- Period: 18 September 2022 - 6 October 2022 (17 days)
- Time Taken: 50 hours (Design + Development + Release)
-
Planning
- How to decide minimum requirements for app.
- How to build and optimize the time table.
- How to meet the deadline for progress.
-
Design
- How to make AppIcon.
- How to choose a color palette.
- How to design an app.
-
Development
- How to build UI with
UIKitusingProgrammaticmethod. - Better understanding of
MVCpattern and how to implement it. - Better understanding of
extentionsin project module. - Better understanding of
Data Sourceand how to useDiffable Data Sourcein iOS project. - Better understanding of
UIView configurationand how to implement it. - Better understanding of
UICollectionViewwithUICollectionViewCompositionalLayout. - Better understanding of
accessibilityAPIs that iOS support. - How to use
CAShapeLayerandCABasicAnimationto make animations. - How to reduce CPU usage of the application and enhance the performance.
- How to save and load data and store user data in
UserDefaults. - How to find the memeory leaks in Xcode project.
- How to build UI with
-
etc.
[weak self]is essential to prevent the memory leak in app, keep in mind and understand.- Still, selecting the color is way much stressfull than I expected.
- Being a regular user of the app has a big impact on the motivation for developing the app.
Future Work
- keep on refactoring
- add UIGestureRecognition support for edit mode.
- add documentation
- support widget for iOS
- better support for iPad
- add unit test
- add ui test
- add sound effect
- add visual effect
- add more setting options
- build with swiftui
Keywords
- project
- ios
- swift
- uikit
- programmatic